Debugger sa Skill Alexa en local avec Visual Studio Code
Dans cet article je vais vous expliquer comment debugger sa Skills Alexa en local avec Visual Studio Code. En effet, la première fois que j’ai créé mon application, j’ai été confrontée à un problème de taille : Impossible d’appeler ma skills et accéder à un breakpoint sur mon poste. Peu de documentations correctement expliquée, surtout lorsqu’on début sous Alexa donc je vais vous éviter quelques heures de frustration.
Prérequis :
- Avoir Visual Studio Code d’installé sur son poste.
- Avoir installé Alexa Skill ToolKits sur son Visual Studio Code
Le local-debugger
Tout d’abord, créez un fichier local-debugger.js à la racine de votre projet et copiez le contenu de ce run script :
Ensuite via votre terminal, allez dans le dossier lambda (là où se trouve le package.json initial) et faites :
npm install --save ask-sdk-model@^1.29.0
npm install --save-dev ask-sdk-local-debugUtilisation de Ngrok
Ensuite nous allons télécharger Ngrok ici > https://ngrok.com/download. Ngrok expose les serveurs locaux derrière les NAT et les pare-feu à l’Internet public via des tunnels sécurisés. Pour expliquer vulgairement ce que Ngrok fait ici, il va nous permettre de rediriger les requêtes d’Alexa vers notre debugger local.
Une fois Ngrok installée, ouvrez votre terminal, mettez vous au niveau de l’emplacement de Ngrok et faites :
./ngrok http 3001
Cela devrait vous donner ceci :
by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expired 1 hour, 59 minutes
Version 2.3.40
Region United States (us)
Web Interface http://127.0.0.1:4041
Forwarding http://xxxxxxxx.ngrok.io -> http://127.0.0.1:3001
Forwarding https://yyyyyy.ngrok.io -> http://127.0.0.1:3001
Connections ttl opn rt1 rt5 p50 p90
95 0 0.00 0.00 35.43 281.79 Copiez l’adresse Fowarding en HTTPS. Donc si je prends mon exemple > https://yyyyyy.ngrok.io
ATTENTION : vous avez peut-être noté le Session Expired 1 hour, 59 minutes donc si comme moi vous optez pour la version gratuite de Ngrok, l’étape suivante de configuration du endpoint dans Alexa sera à refaire toutes les 2heures.
En effet au bout de 2 heures vous aurez le message suivant : Session Expired: Restart ngrok or upgrade: ngrok.com/upgrade.
Il faudra donc relancer Ngrok avec la même commande ./ngrok http 3001 et copier de nouveau la nouvelle adresse https (maigre contrainte, croyez-moi).
Configuration du Endpoint dans l’Alexa Developer Console (ADS)
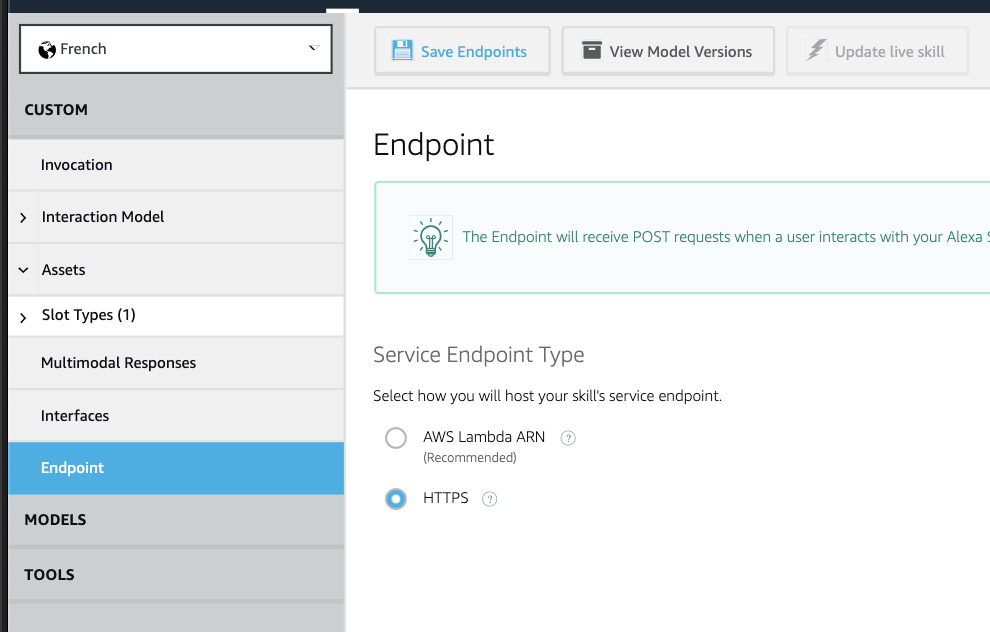
Maintenant allez dans votre ADS dans l’onglet > BUILD et ensuite Endpoint.
Initialement, l’option AWS Lamda ARN est coché. Vous, cliquez sur HTTPS comme suit :

Et dans le Default Region :
- copiez l’adresse Https Ngrok
- Choisissez l’option « my development endpoint is a sub-domain that hase a wildcard certificate from a certificate authority ».

Et SAUVEGARDER votre Endpoint via le bouton du haut « Save Endpoint ».
Et comme je vous l’ai dit plus haut, cette manipulation sera à refaire toutes les 2h si vous avez opté pour la version gratuite de Ngrok.
Création du fichier Launch.json
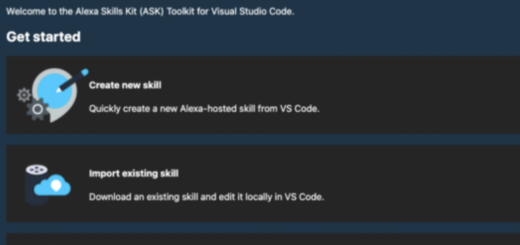
Retournons dans VS Code. Nous allons créer un fichier launch.json. Pour ce faire, allez dans l’onglet Run > Add Configuration

Et selon votre langage, choisissez NodeJs ou Python etc. Cela n’a pas vraiment d’importance puisqu’une fois ce fichier créé nous allons l’éditer. Une fois fait, le fichier devrait apparaitre dans votre aborescance dans le dossier .vsCode.
Remplacez tout le code du fichier par celui-ci afin que le launcher soit associé à notre configuration Ngrok :
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceRoot}/local-debugger.js",
"args": [
"--portNumber", "3001",
"--skillEntryFile", "Path/To/index.js",
"--lambdaHandler", "handler"
],
}
]
}Et voilà !! Mettez un breakpoint dans votre application ! Puis :
- Lancez votre projet sous VS code

Vous devriez avoir ceci :

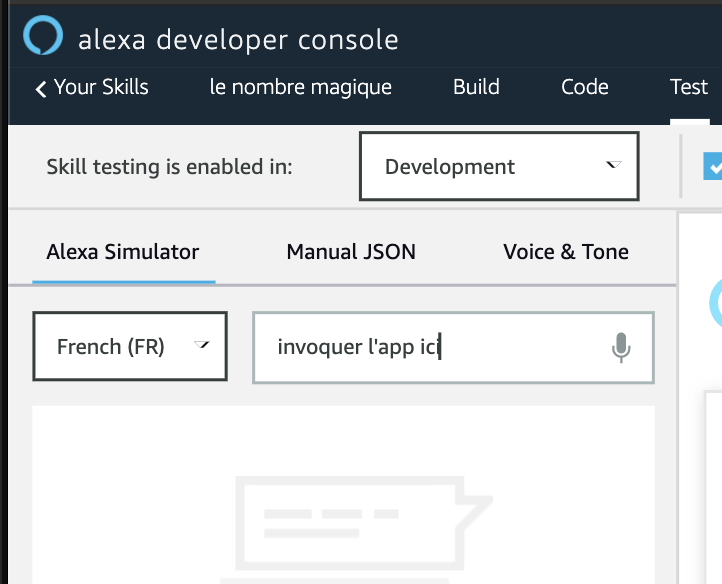
Invoquer notre Skills et accéder à notre breakpoint
Retournez maintenant sur l’ADS, dans l’onglet Test et invoquez votre application.